Objective
This product was to create an interface/solution where users (Credit Managers/ CPA) can view, request, download and take action/decision on the loan documents of any particular application and check the status of the loan application.
Problems
The entire process of the current document collection process was completely manual and takes a longer time for the decisions. Unable to identify the cause of delay in the documents collection. Agents/DSA was not aware of the status of an application. There was no way to validate the information against the uploaded documents.
Goals
- To define the document collection process.
- Manage tasks so that the task owner is aware of all the tasks assigned to him/her Tack applications to take fast decisions.
- To clearly see the status of an application and the task owner at any point in time.
- Escalations in case any step in the doc collection process is not executed in a stipulated time frame.
Tools
- Whiteboard
- Pencil Sketching
- Sketch 3.0
- Balsamiq
- InvisionApp
- Silverback (For Testing).
My Process

Brain Storming
To gather more information on the problem, technical constraints, and business goals. I conduct the brainstorming with product managers, technical head and business stakeholders.



User Research
In order to build a great user experience and gather useful information on the topic, I interviewed 10 people. My interviews lasted from 20–30 minutes. I found them enjoyable and I was able to gather so much more useful information. We researched the current document collection process with our CM and CPA members. Tried to understand their Pain-points, Objectives, and Motivations. So that we can create a solution that improves their productivity.
Pain-Points
After done my interview with users, I came up with the following main pain-points.
- The entire process was manually and take a lot of manual and repeated effect to request new documents in positive loan applications.
- Request the pending document is currently taking a long time for complete
- Currently, no monitoring or tracking about the document requested on each application.
- Request for a document in a Positive loan application case causes delay in disbursement.
- If credit managers forget to ask any documents that they need to send the new email to Sales/DSA/Agents/Customer.
- Follow up for documents was a big pain.
- No validation of the information provided by the User at the time of filling the loan application against the documents he/she provided.
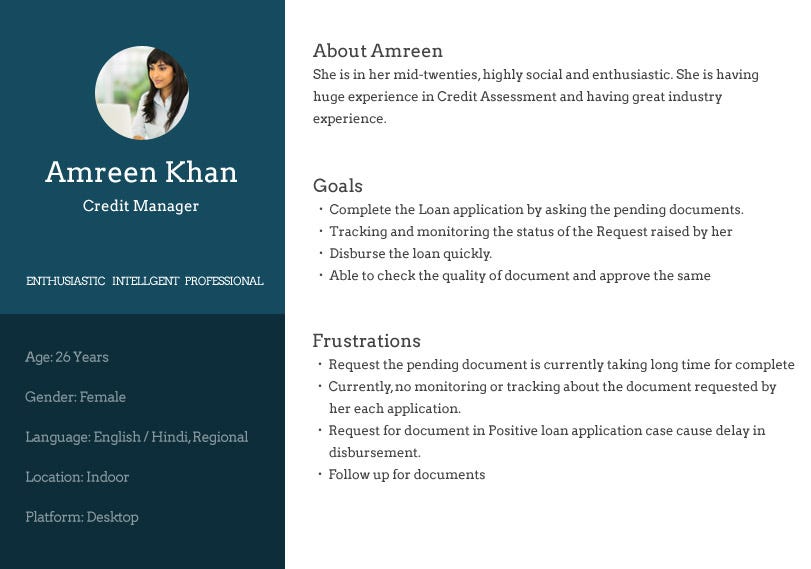
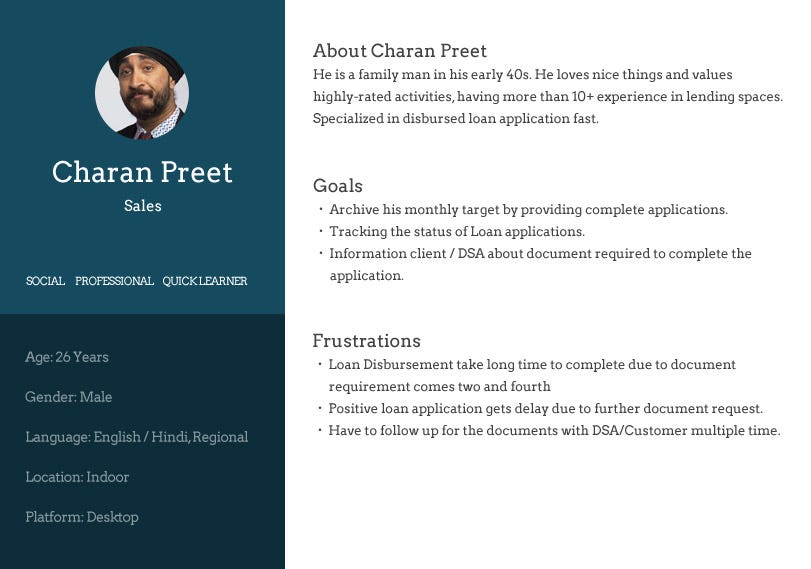
Personas
I combined my findings to create two personas that would be typical users of the document collections process


High-Level Task

User Scenario 1
As a Credit Manager, she is responsible for approving and disbursement of the loan applications applied in CoinTribe Technologies Pvt. Ltd. She requests for additional documents to approve the cases.There is feature in Credit Dashboard where she selects list of the documents and send the request from the Agent/DSA. She reviews the received documents and approve/reject the same from credit dashboard and re-request the new document if needed.
User Scenario 2
As a Sales Person, He is responsible to complete the loan applications for the user whom wants loan. He gets the request of the additional list of the documents from Credit Managers. He called the user and ask for the additional documents to process their loan application. Once user provide the same in digital or physical format. He uploads the same in the Agent Framework and this update the status to credit manager.
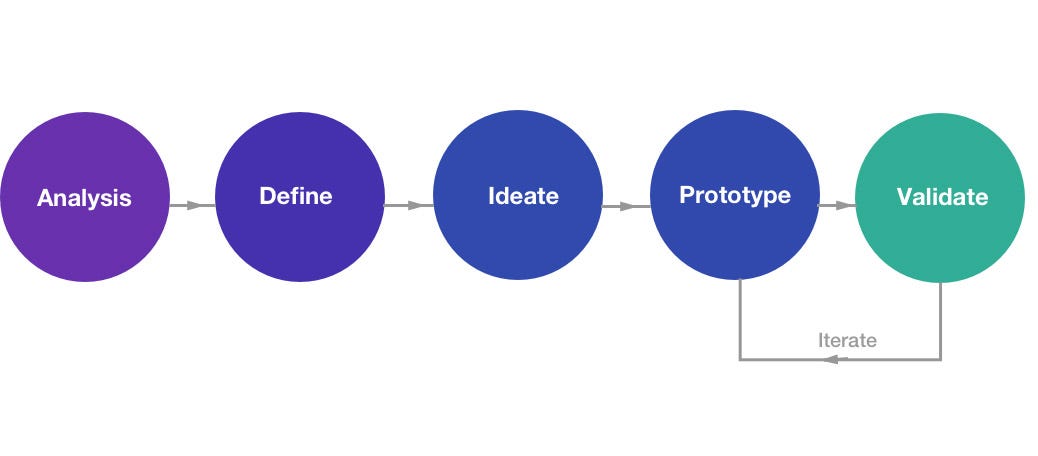
User Flows
After research, I had an idea of what users needed and wanted I could begin creating their flow. User flows helped us to map out the paths a user would take while using the project/product.

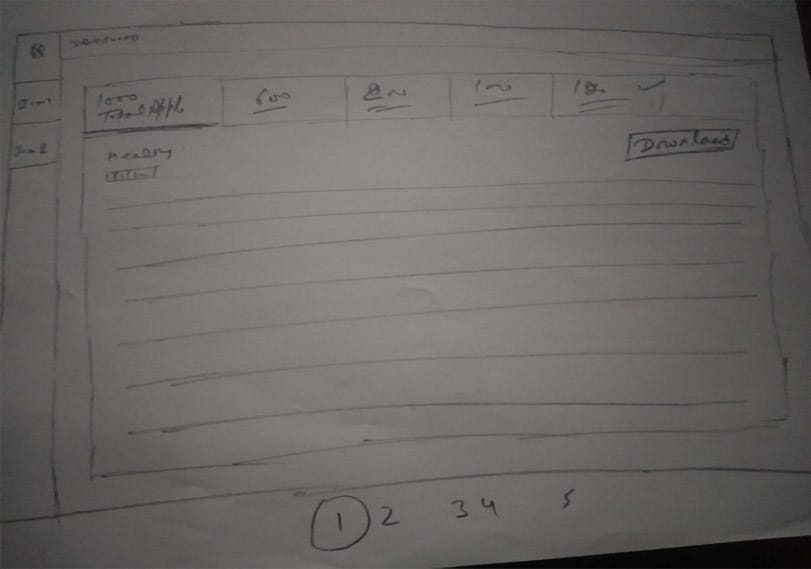
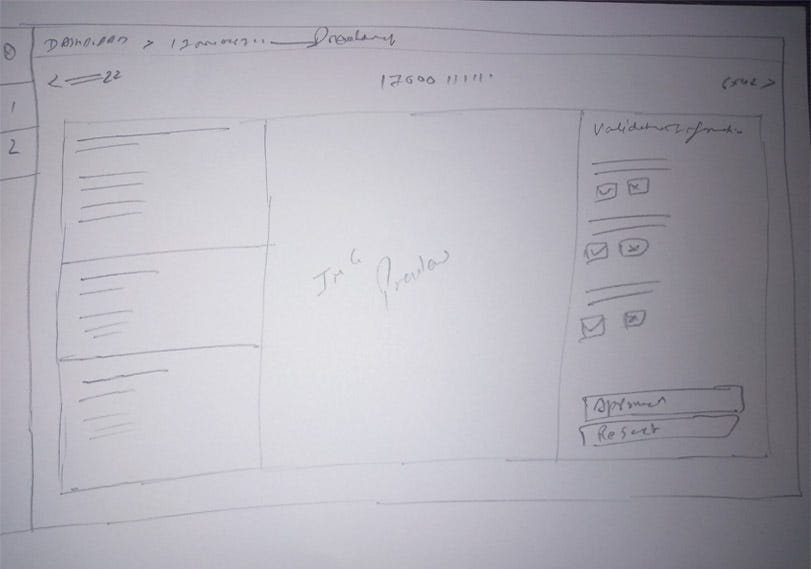
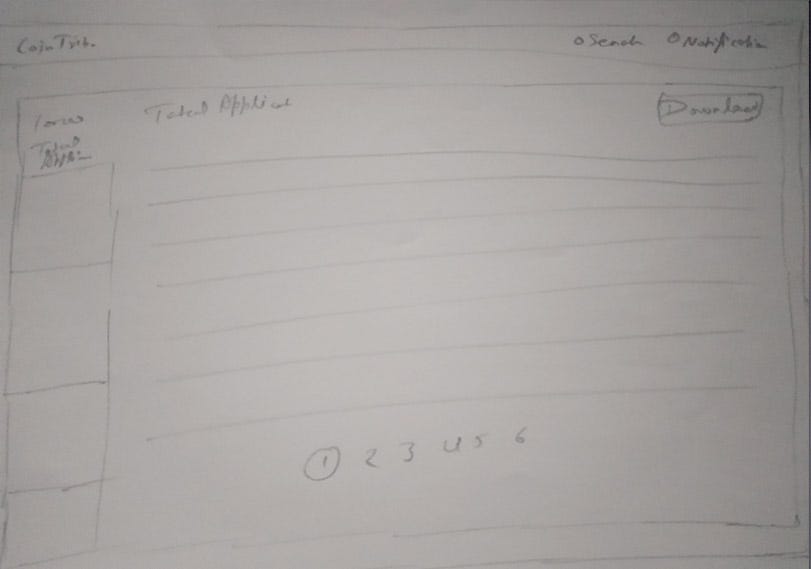
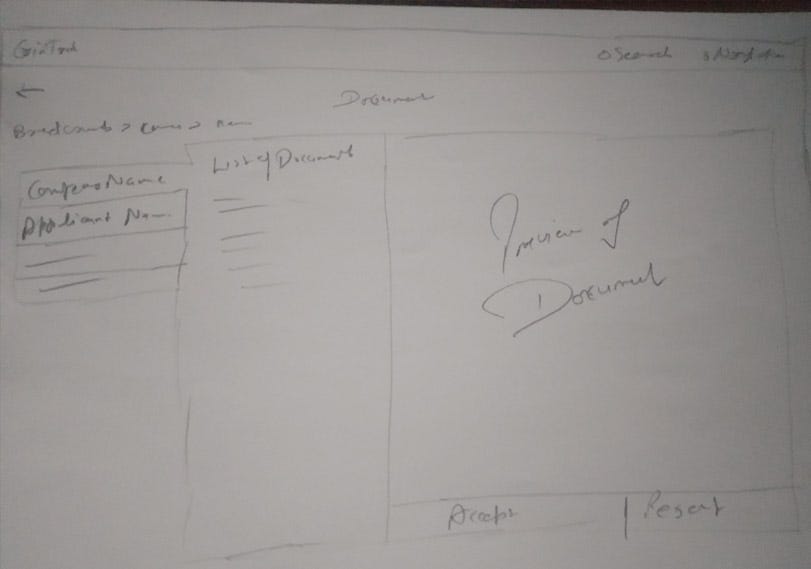
Initial Sketching
First of all, I created 2 low-fidelity wireframes with less detail and after that made a low-fidelity prototype with Sketch App. I tested our ideas with my internal team to know the sustainability and viability of the solutions. When we agreed on Design Approach 1 then I carry the same approach and create the Low-fi wireframes in the sketch app.




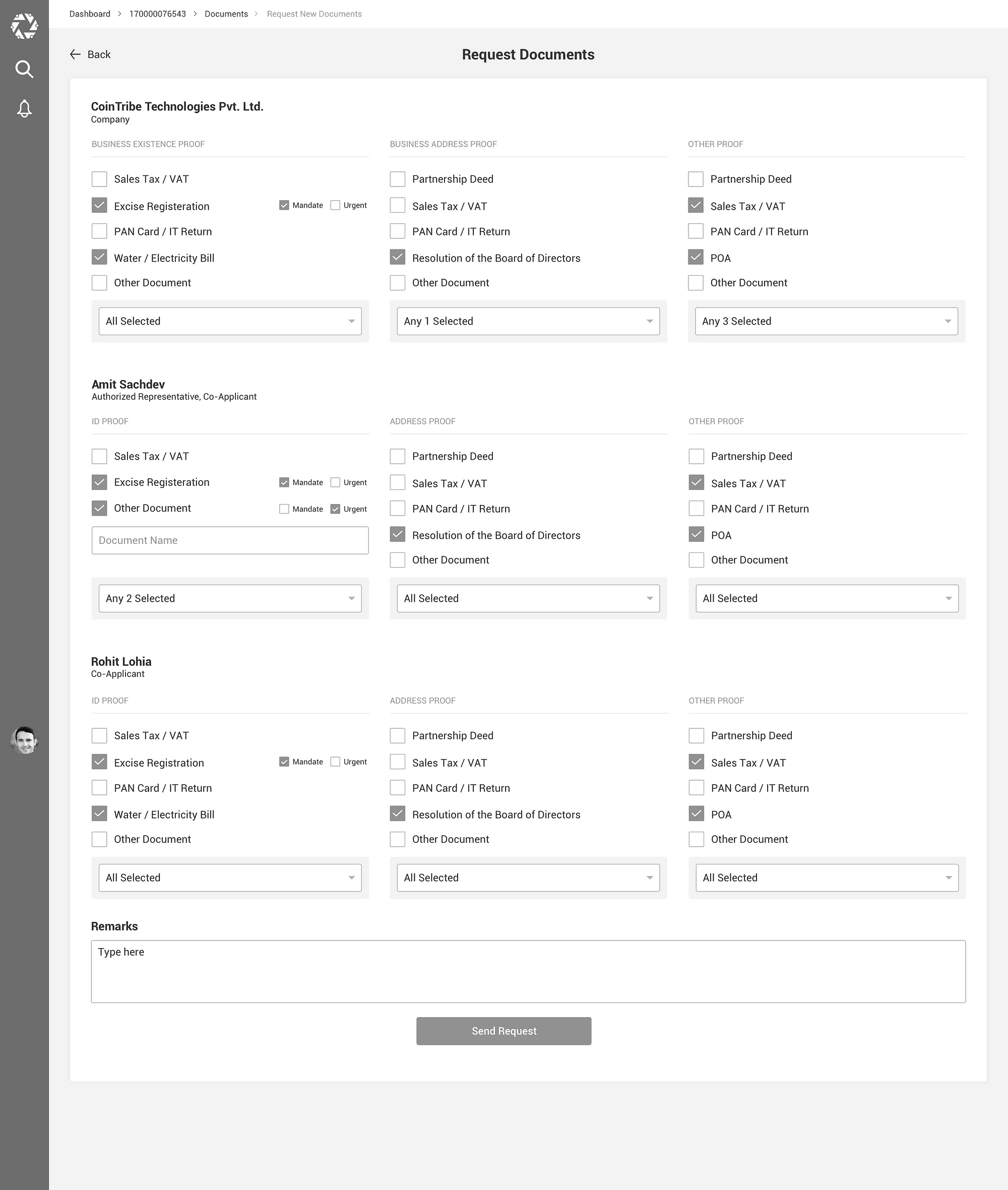
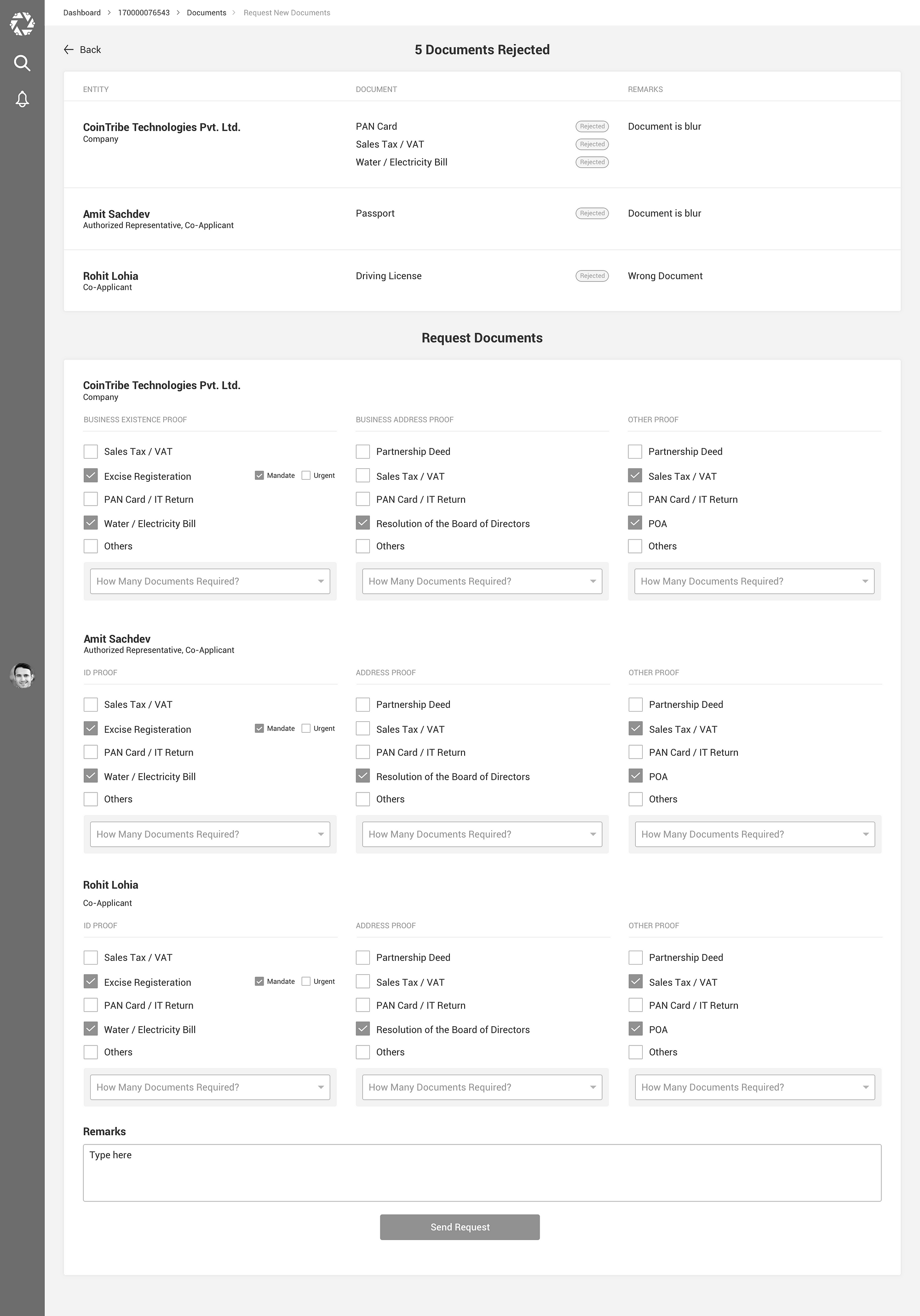
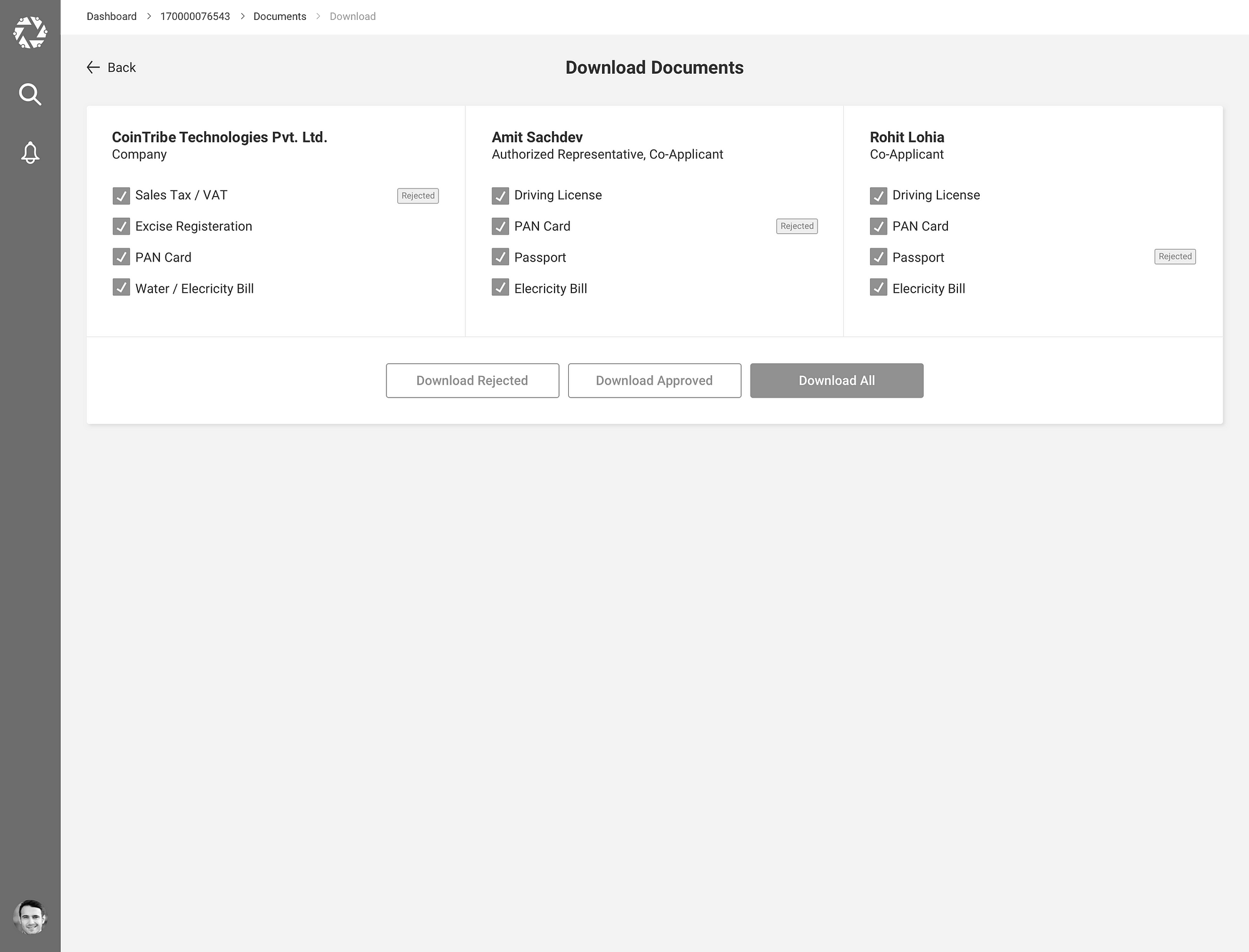
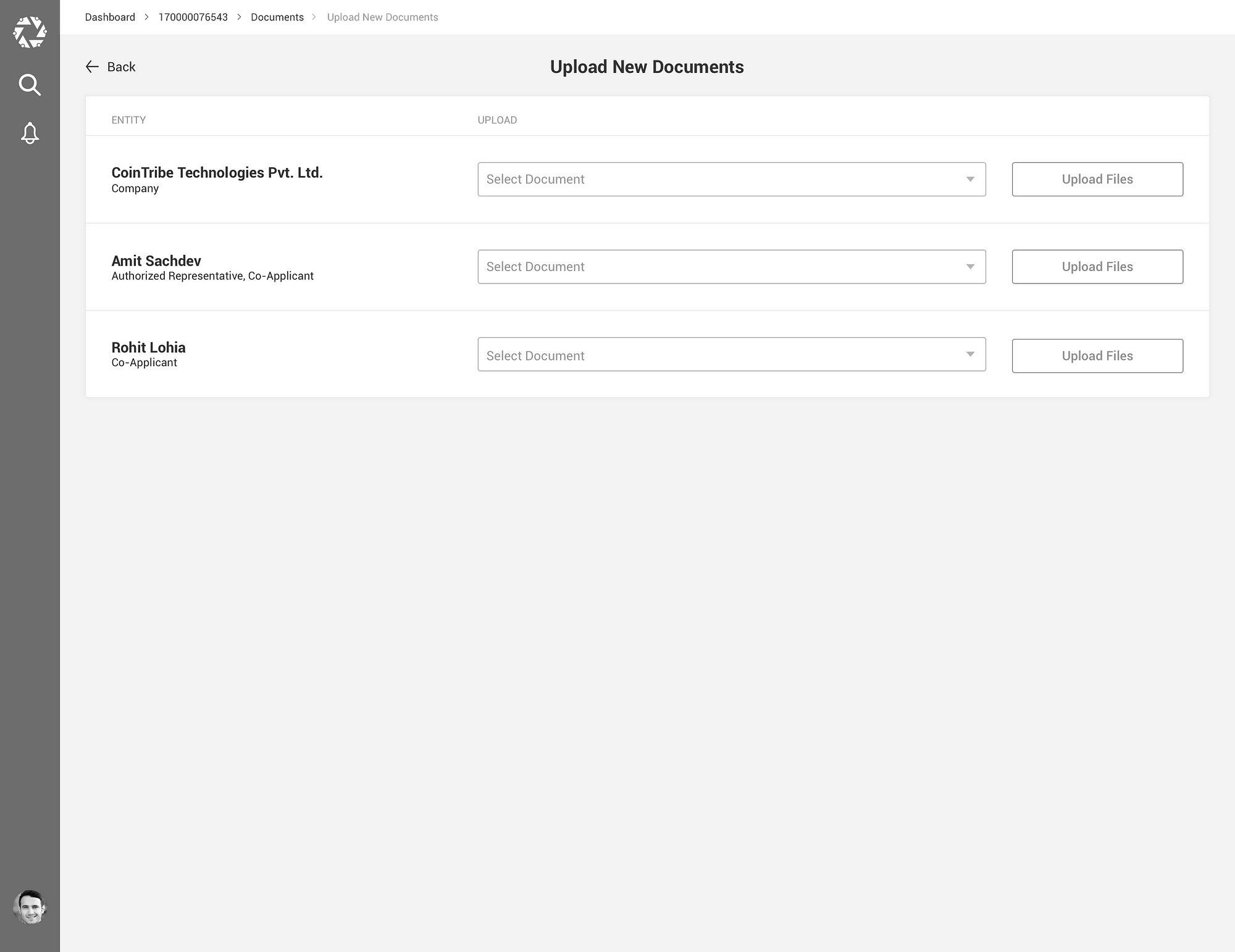
Low-fi Wireframe
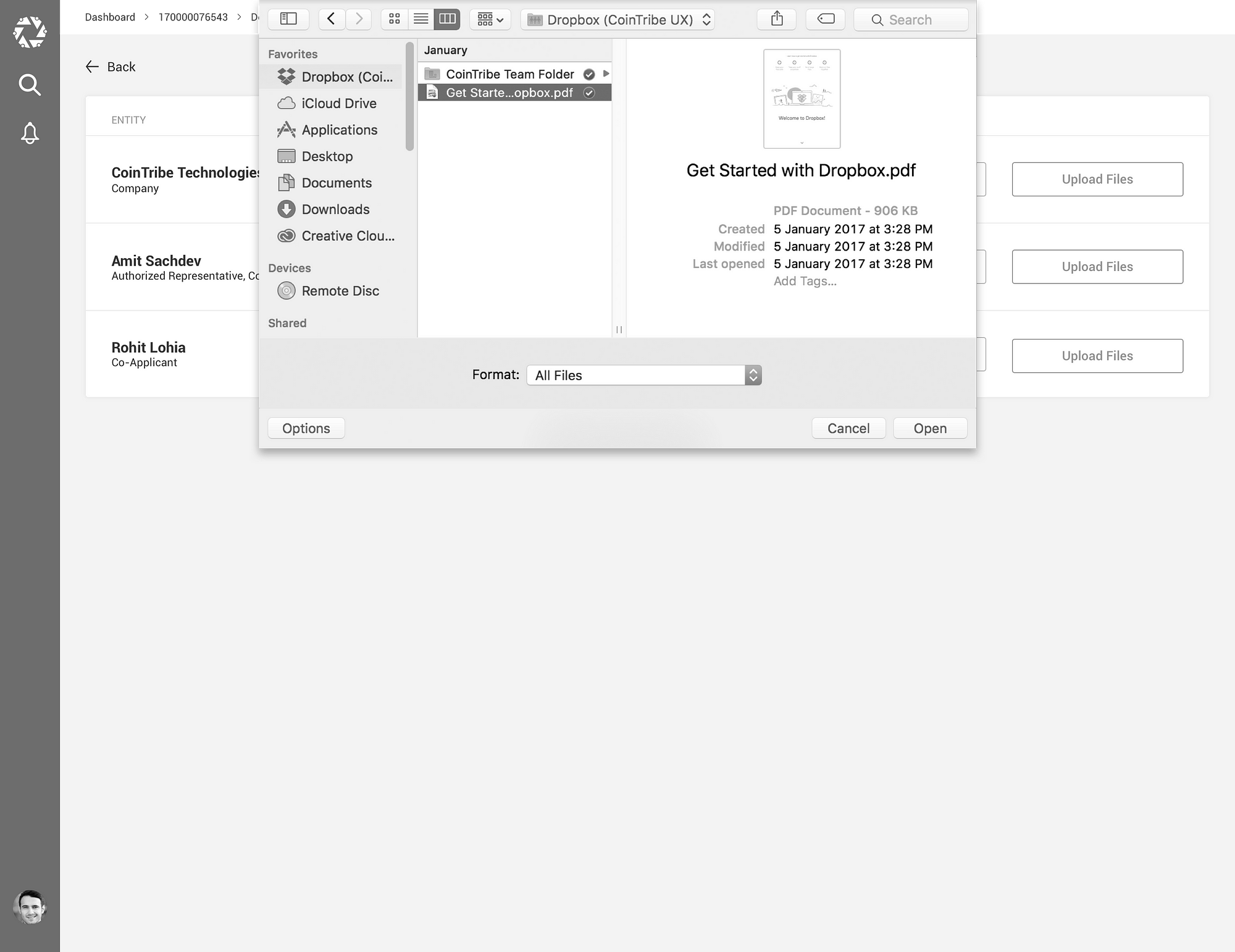
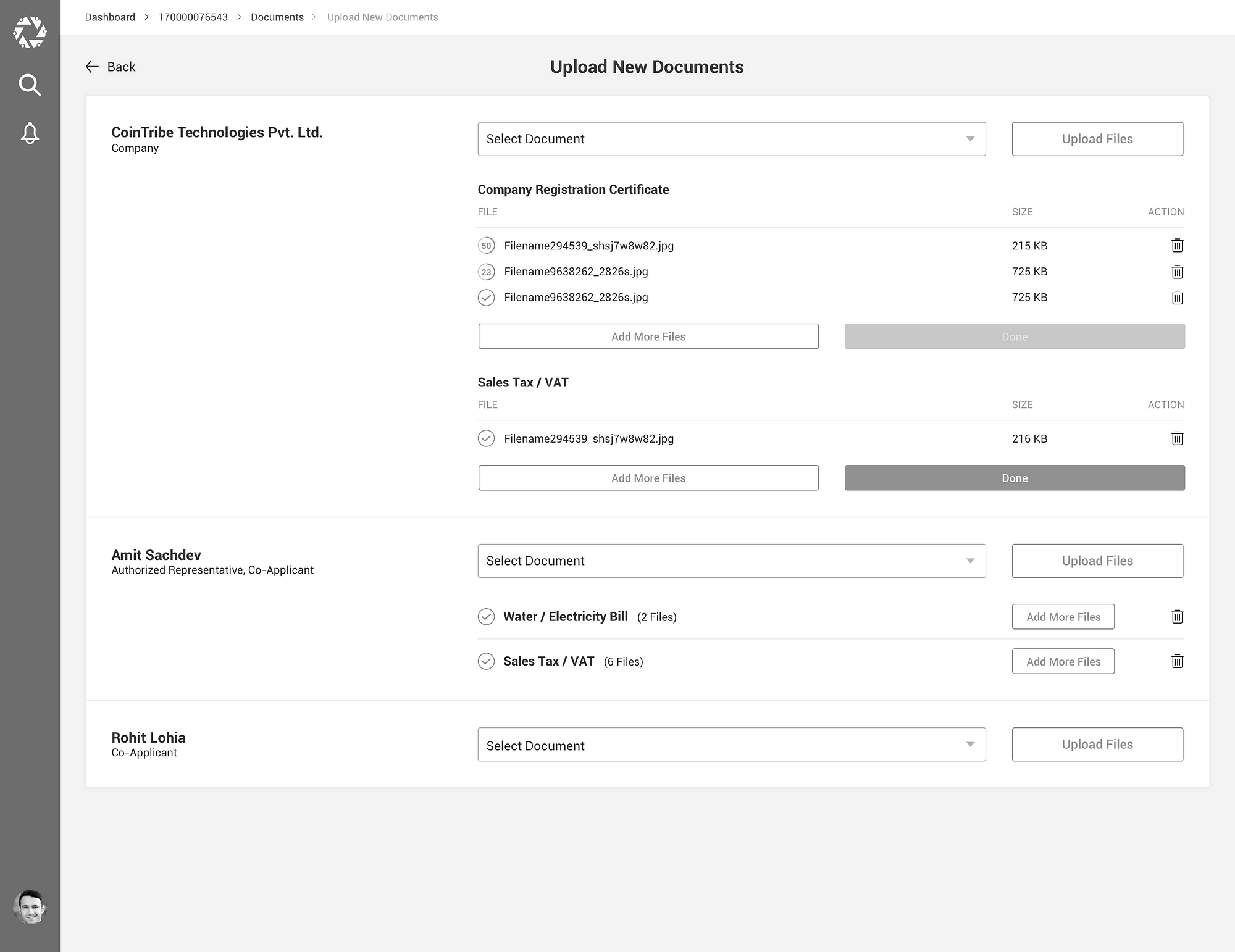
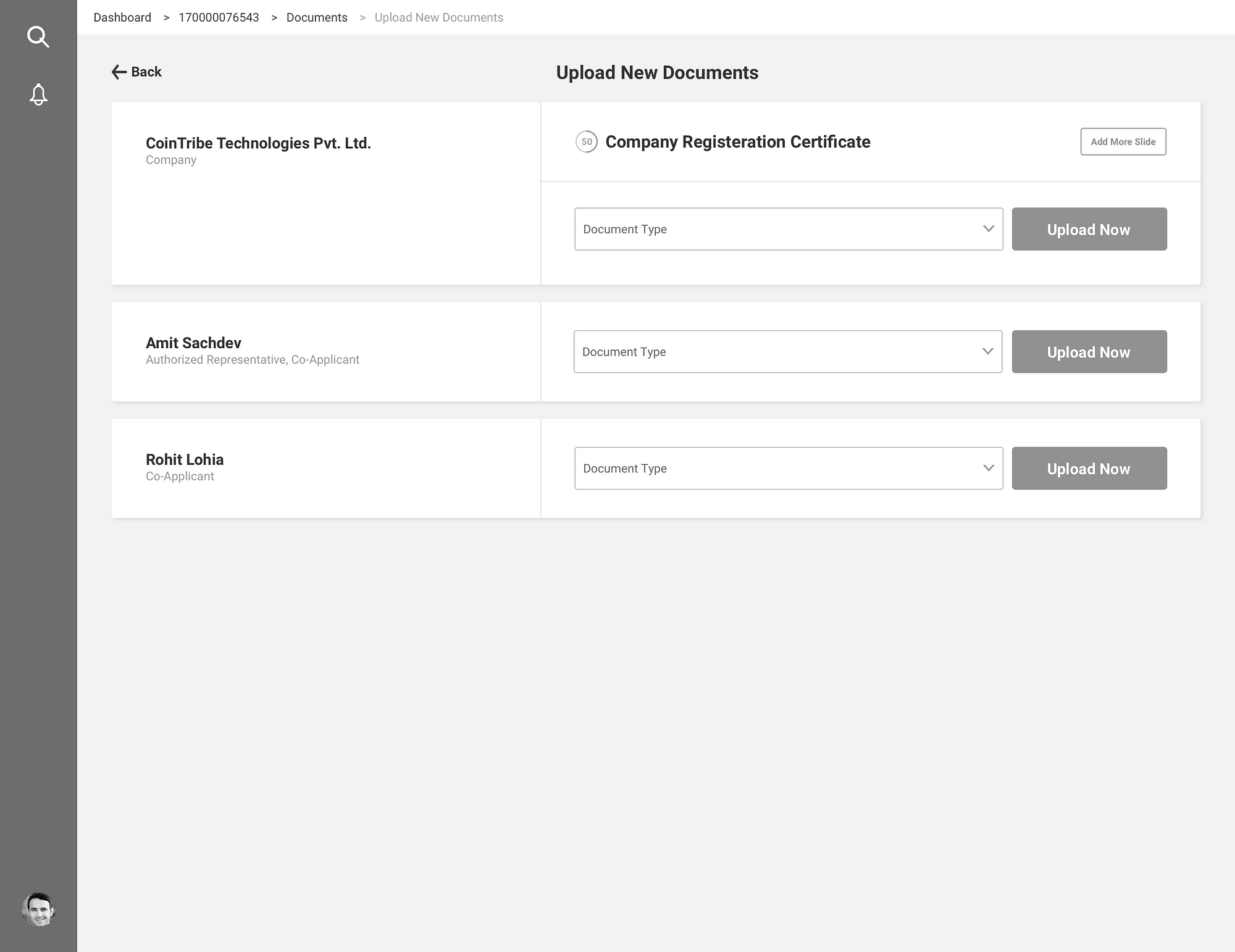
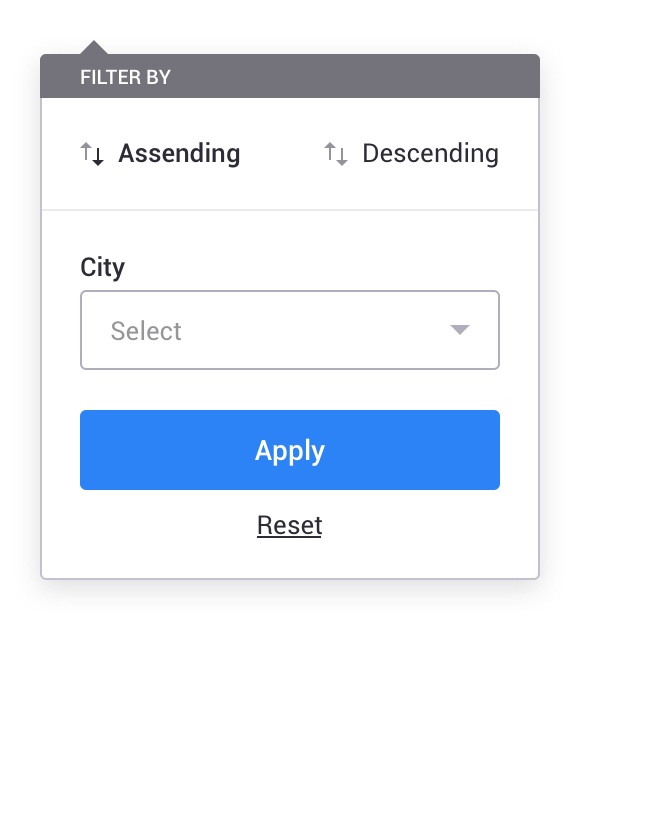
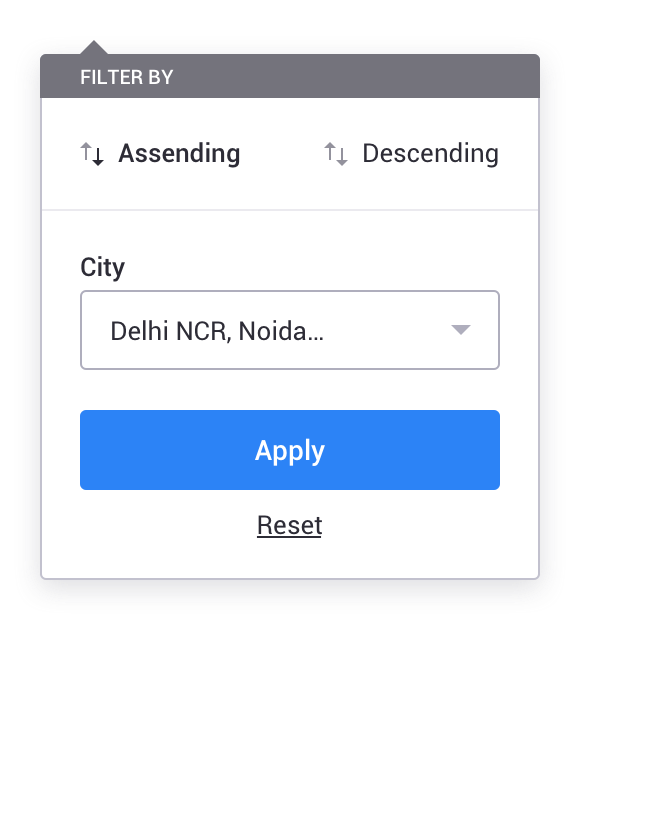
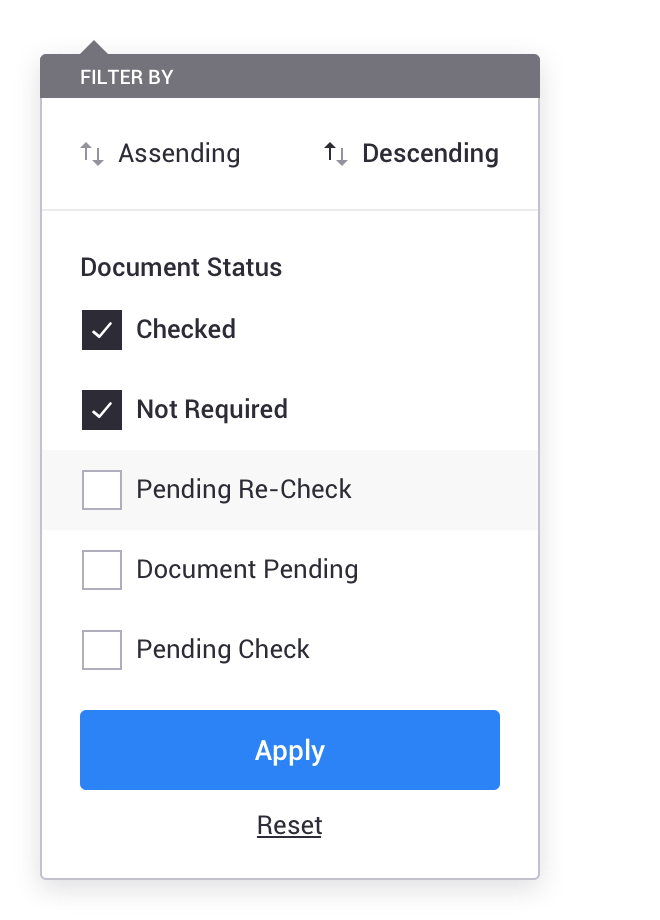
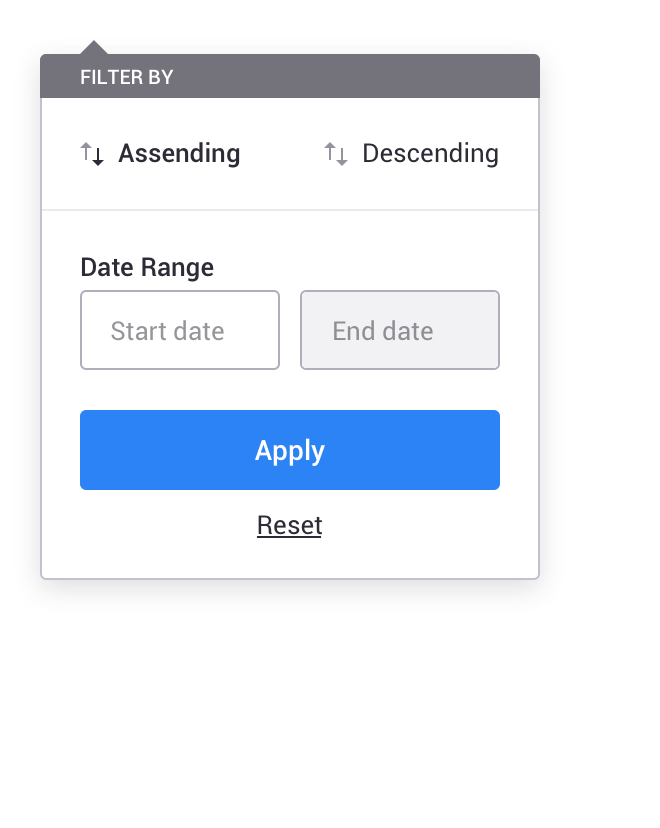
Explain Design for better understanding









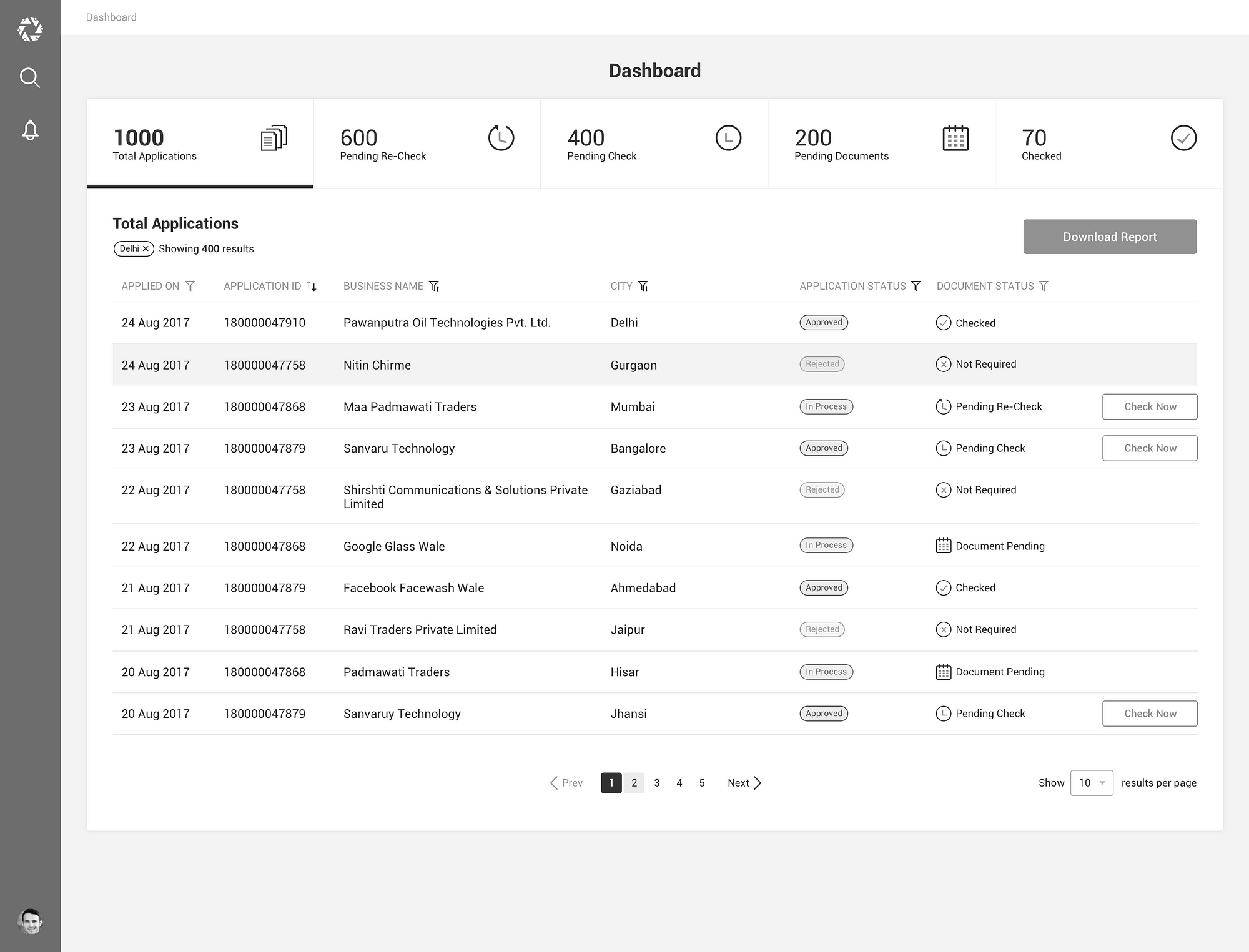
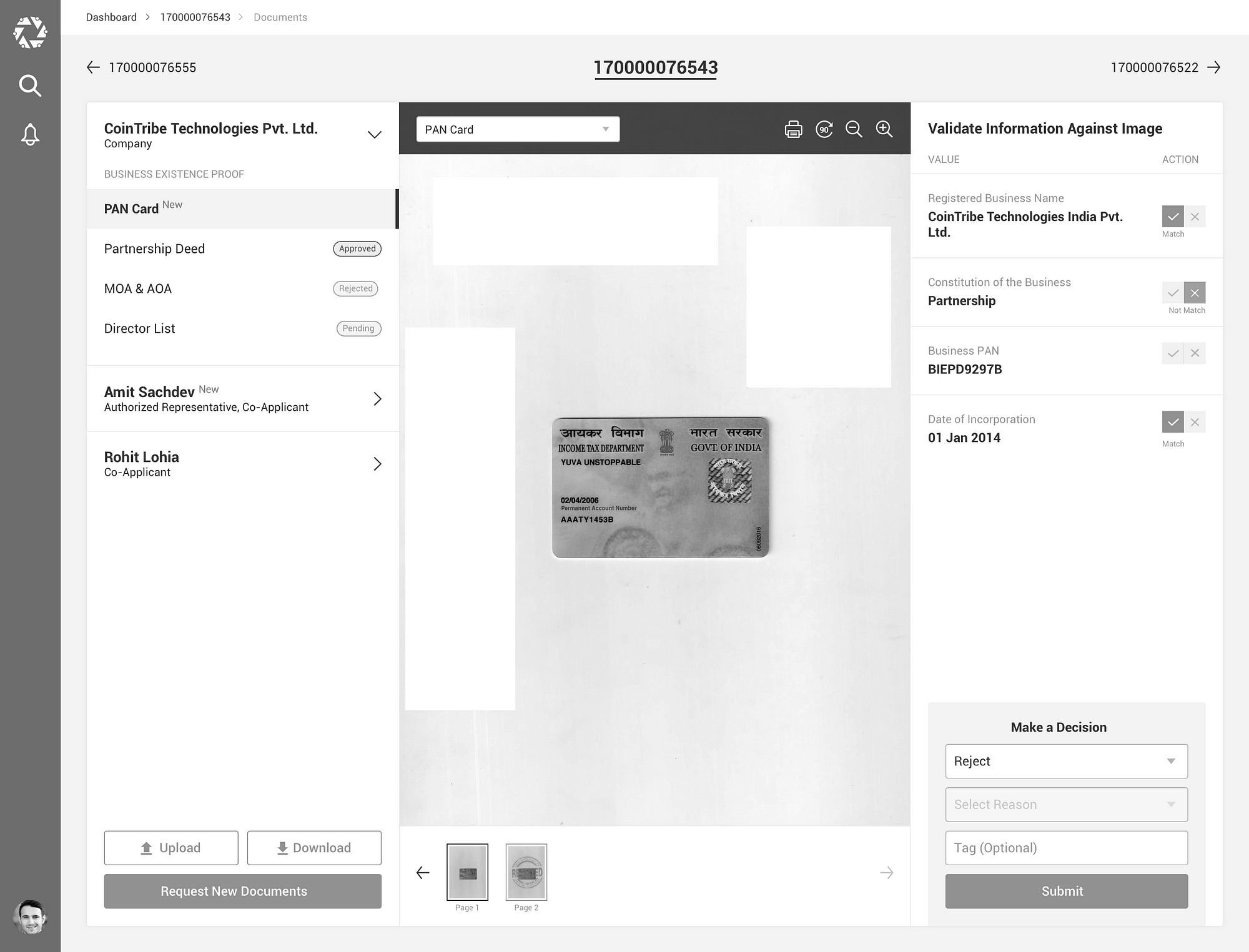
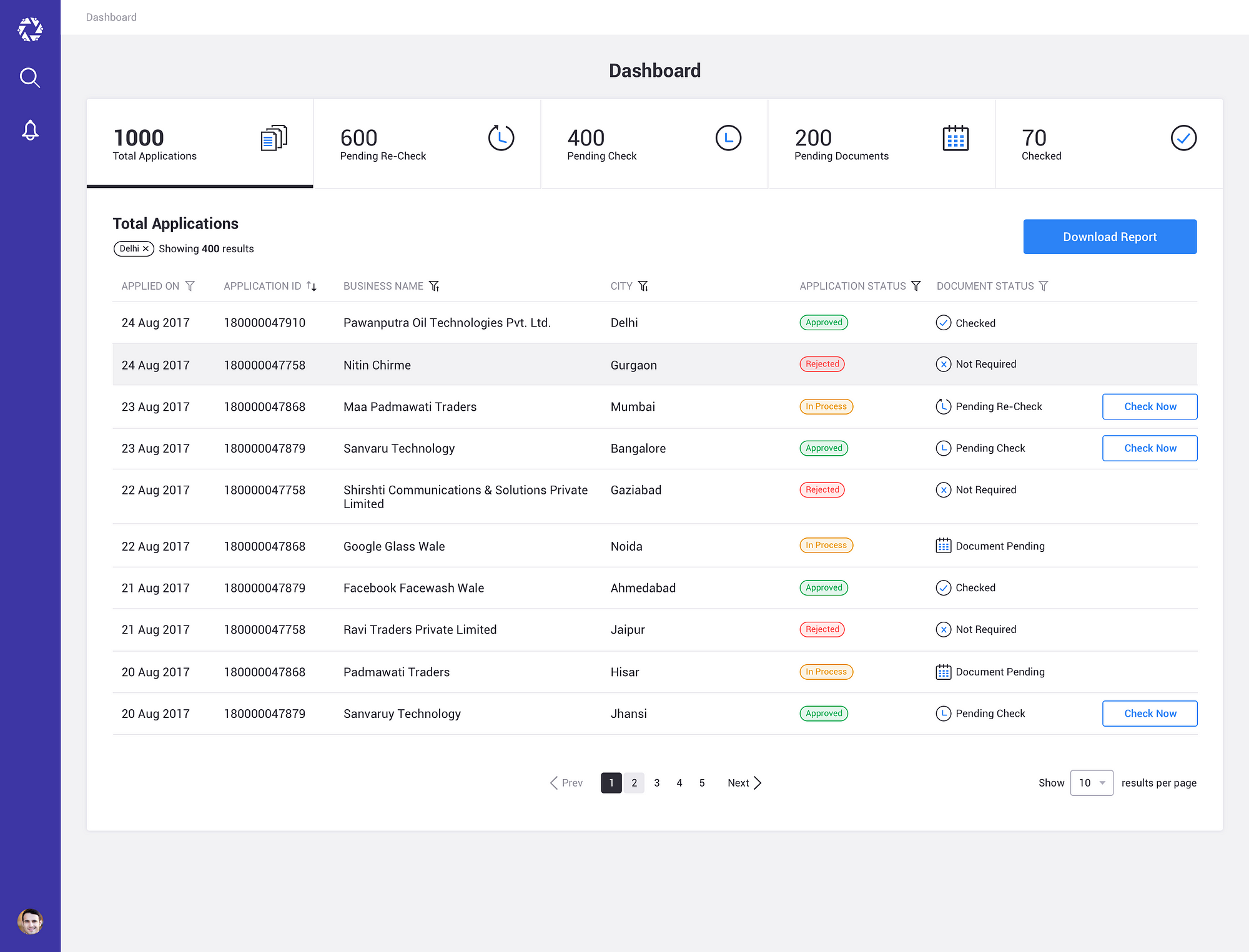
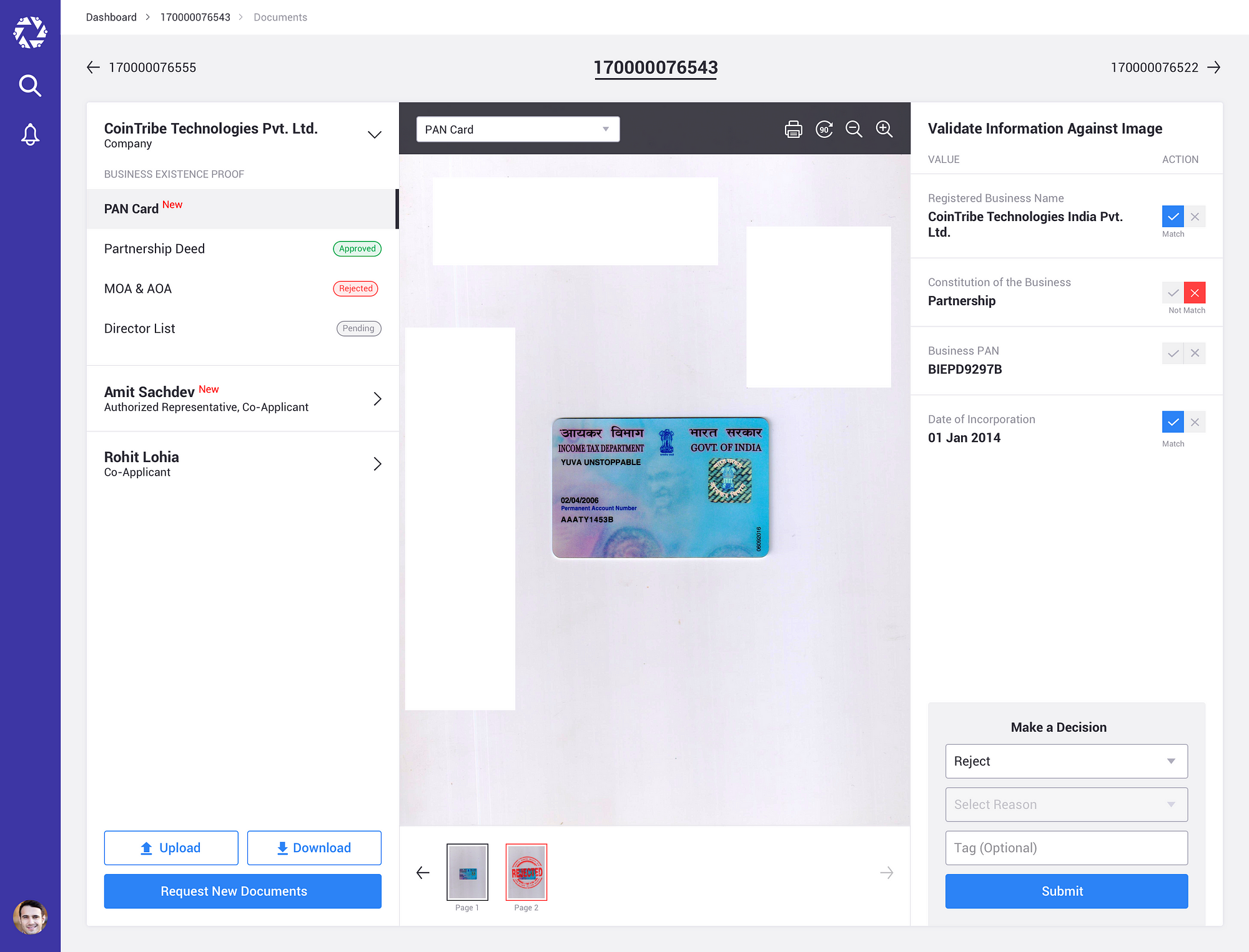
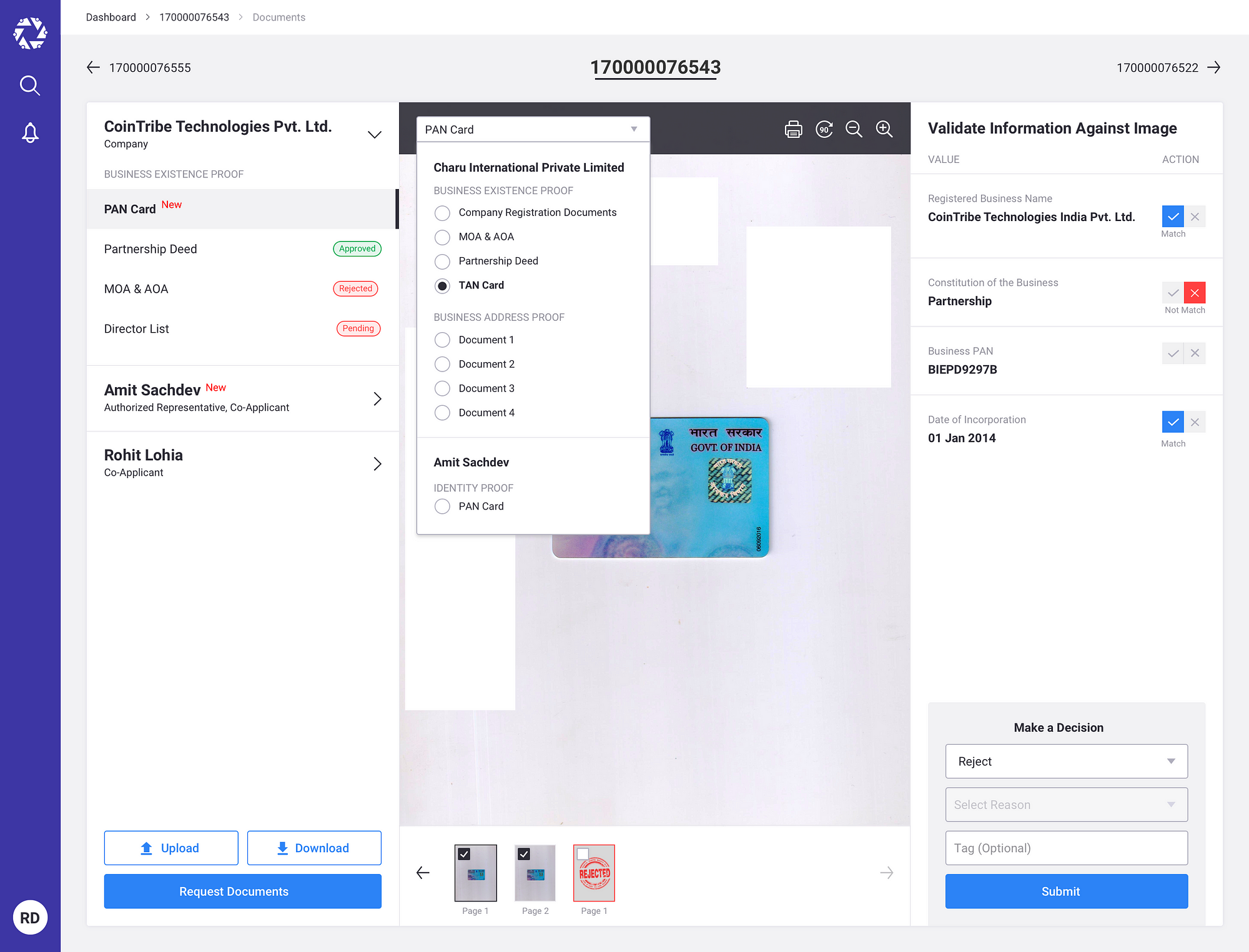
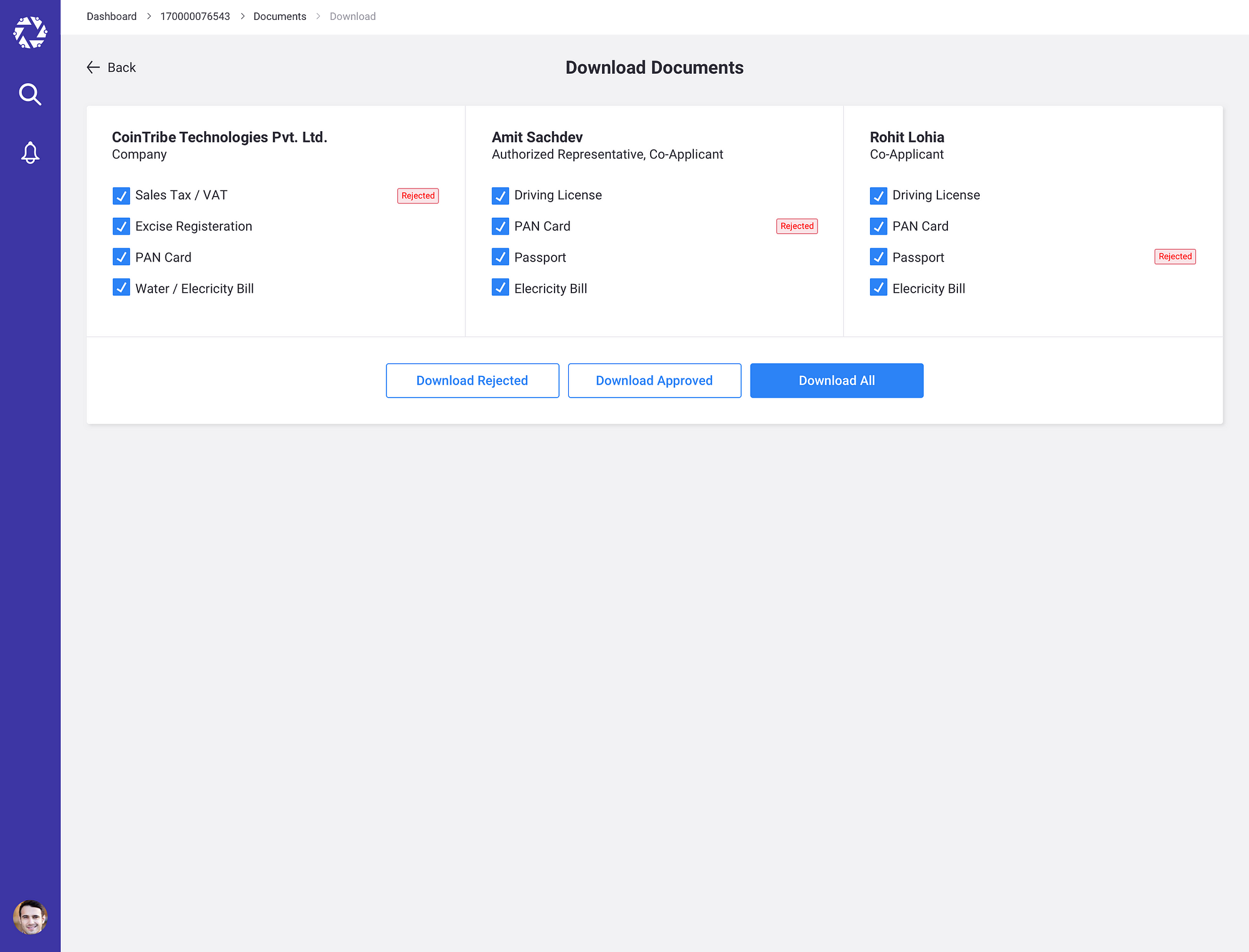
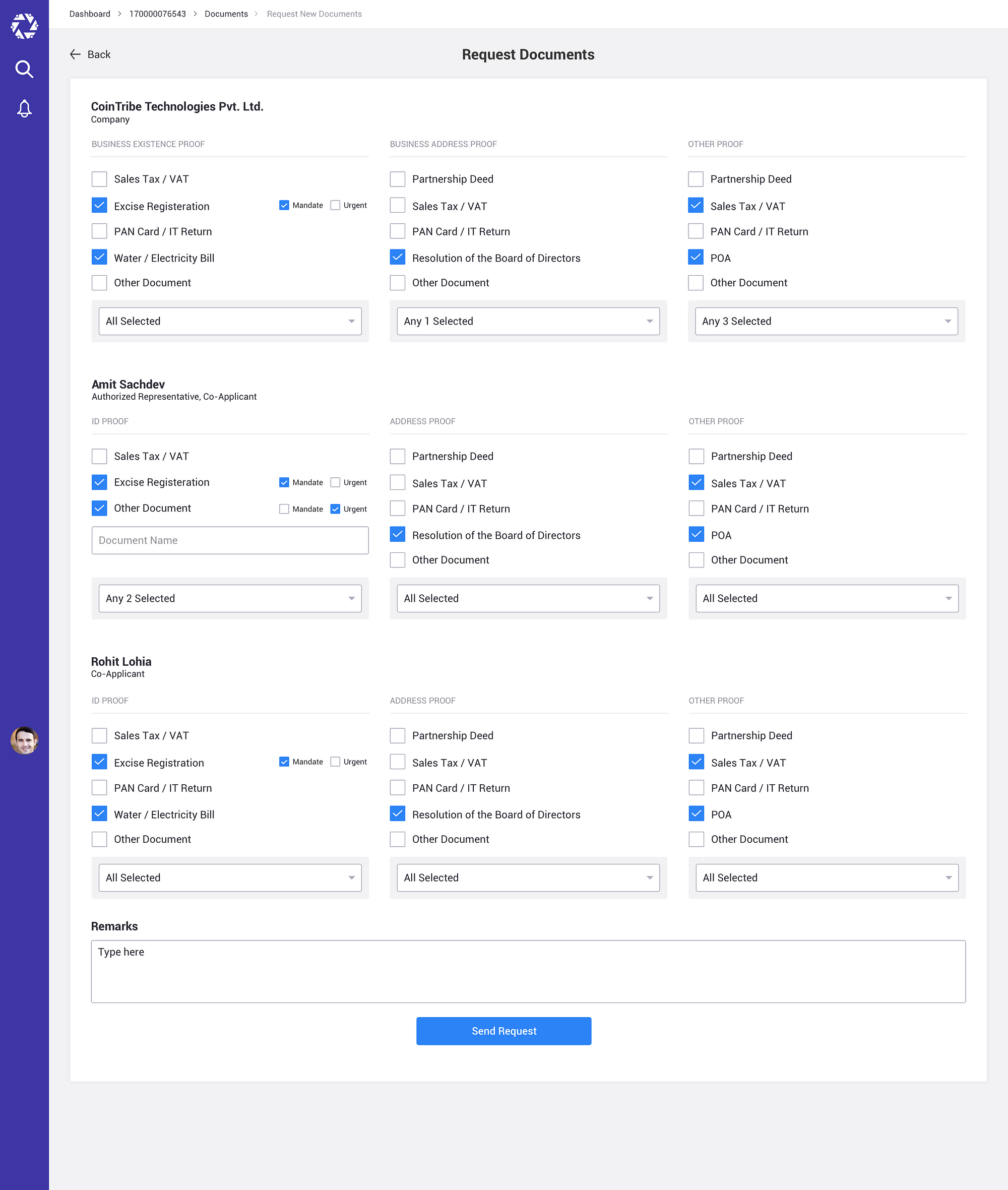
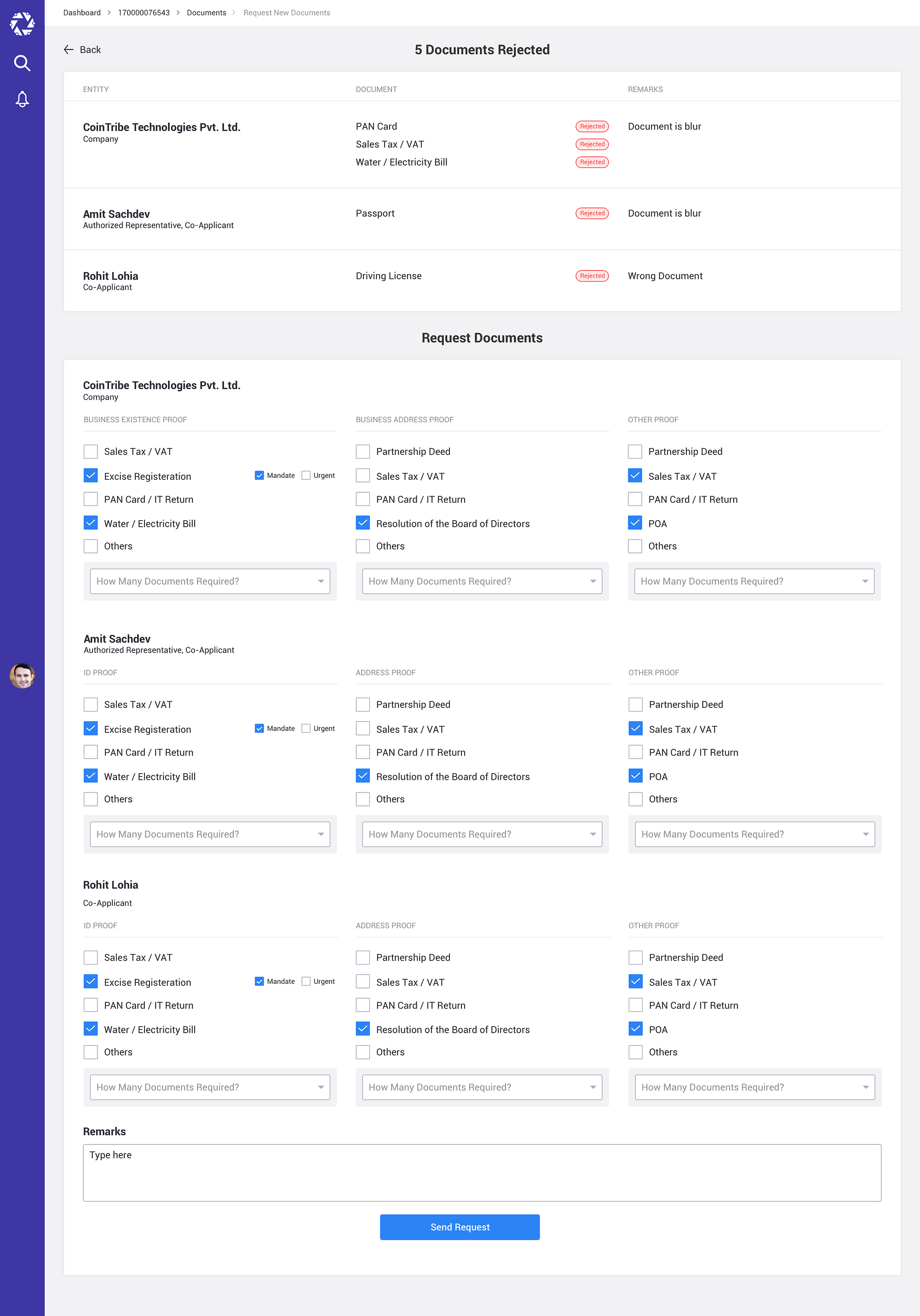
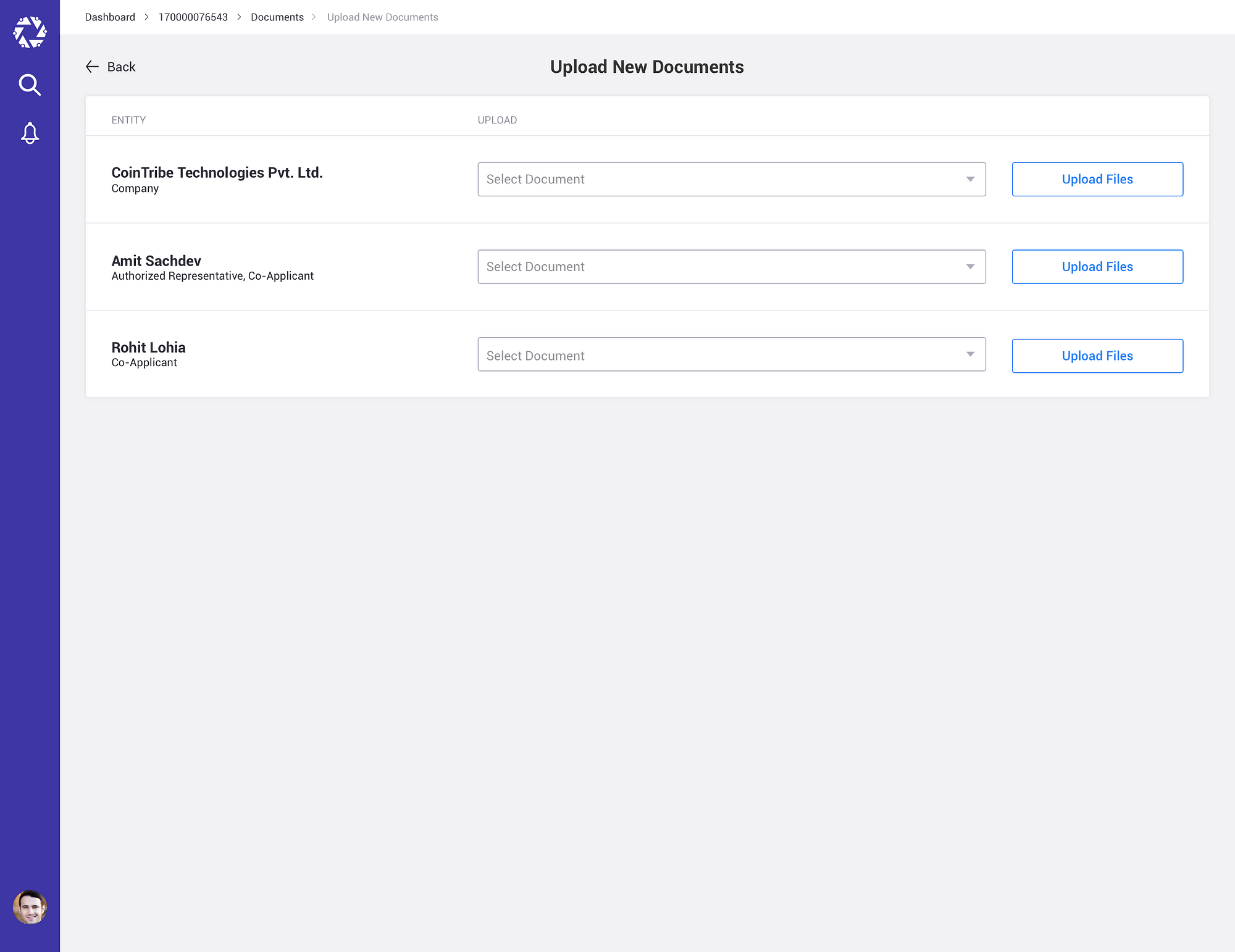
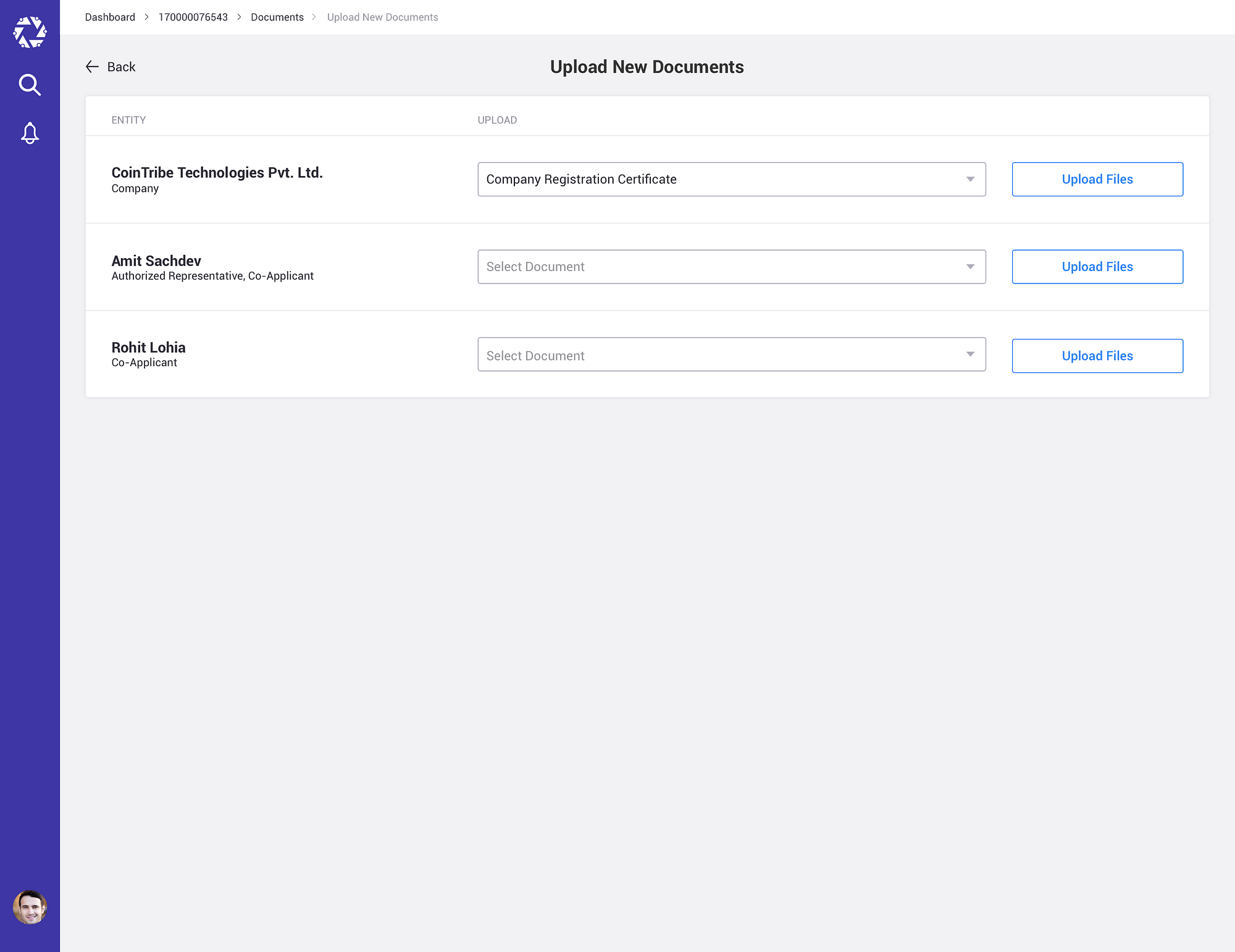
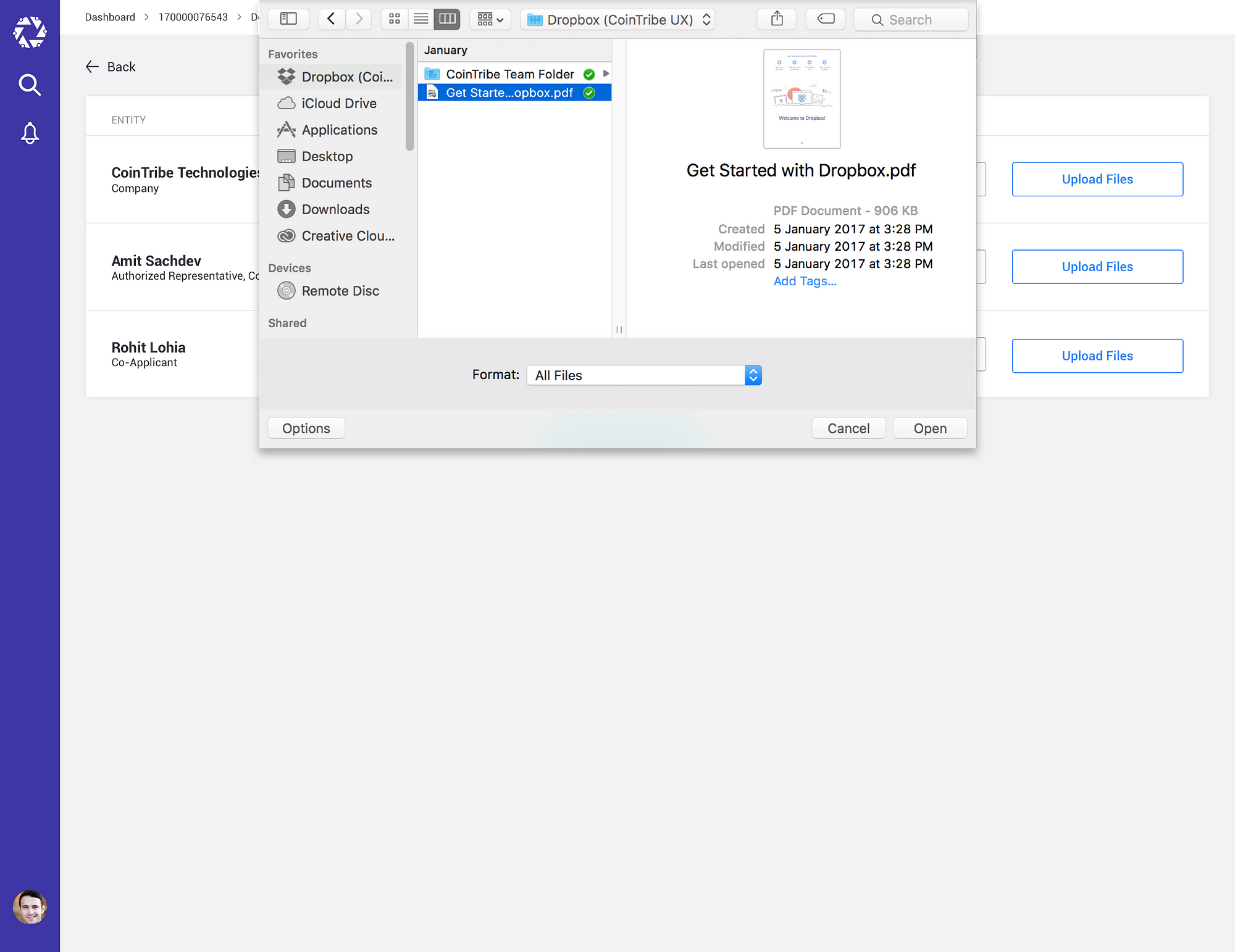
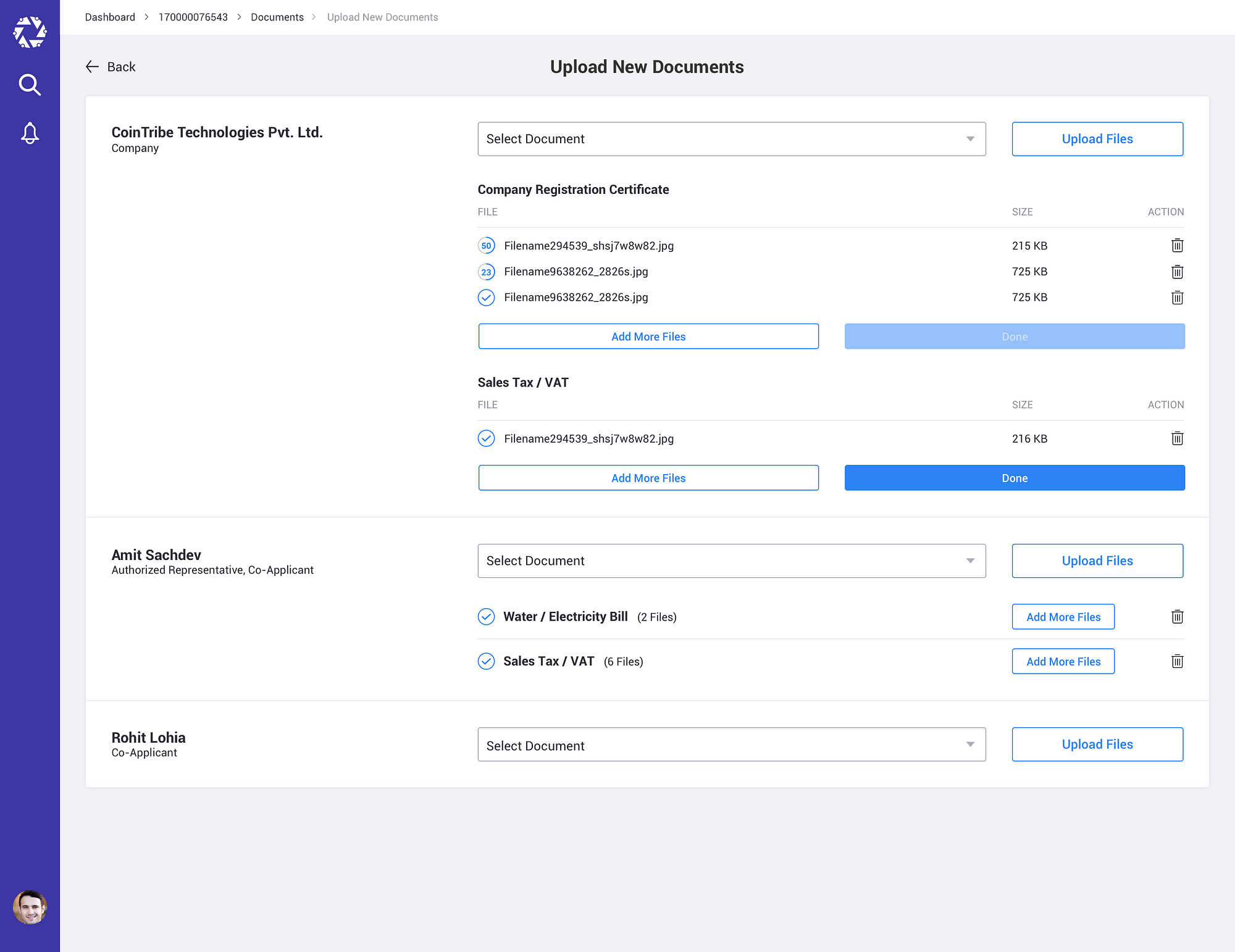
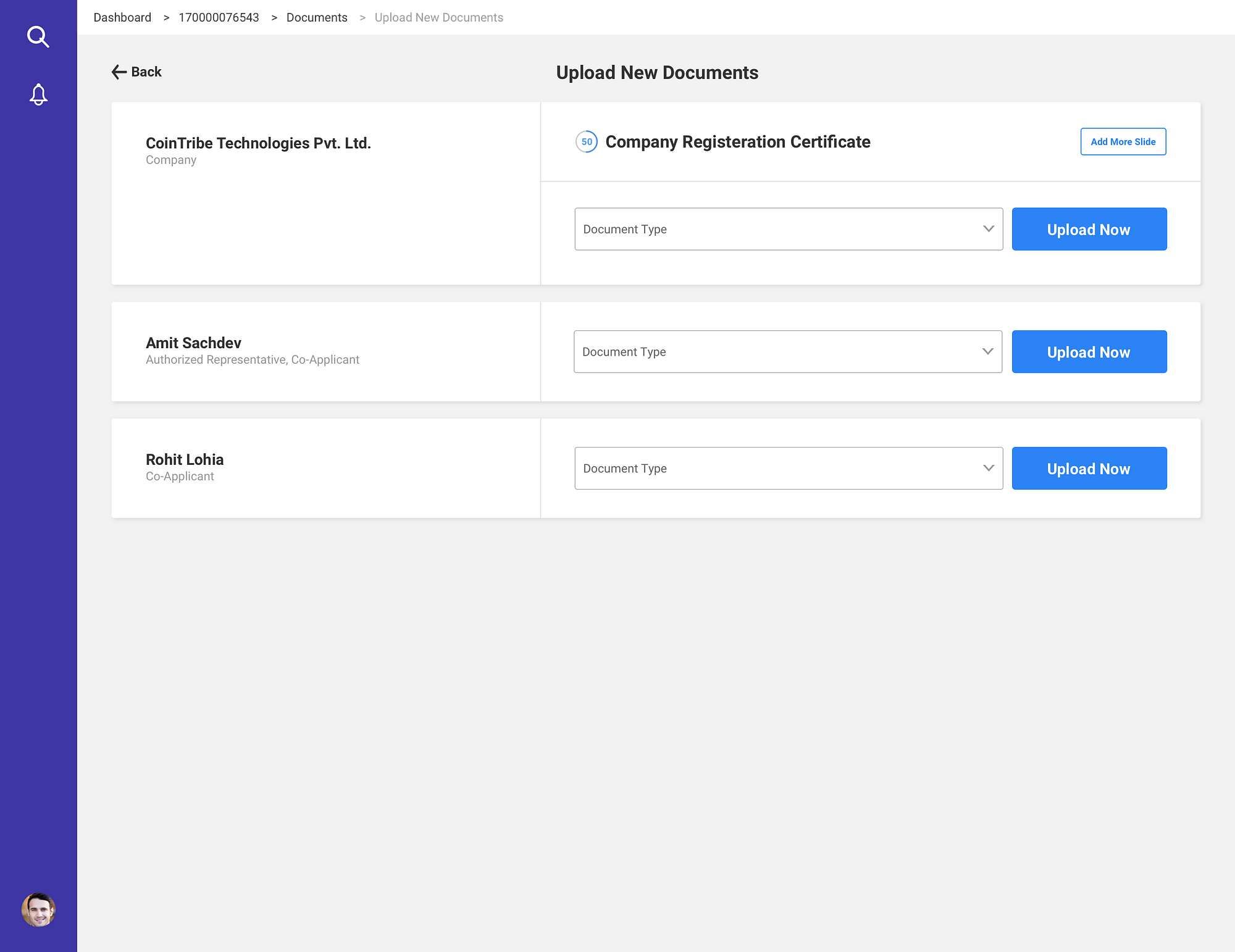
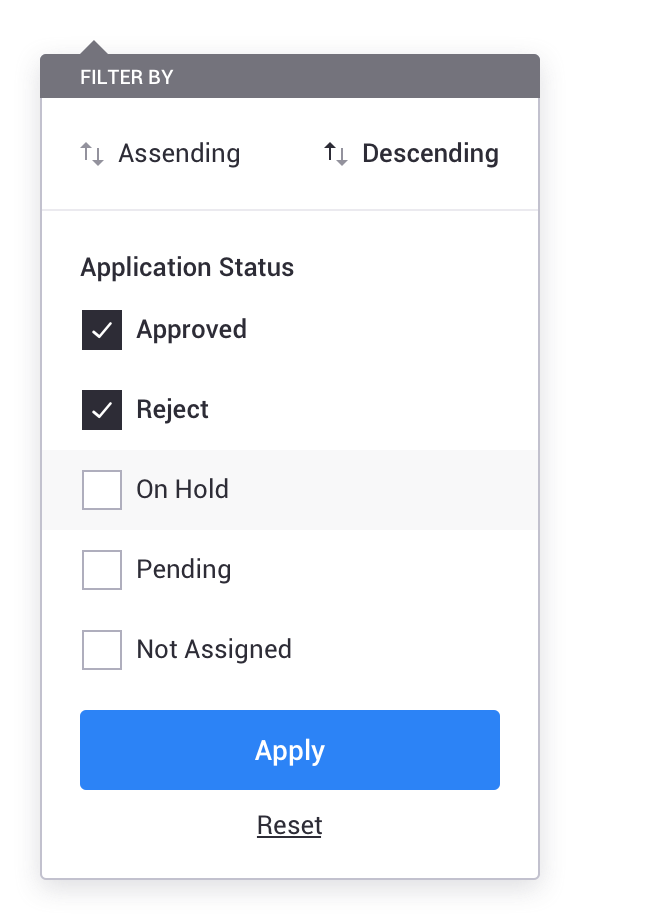
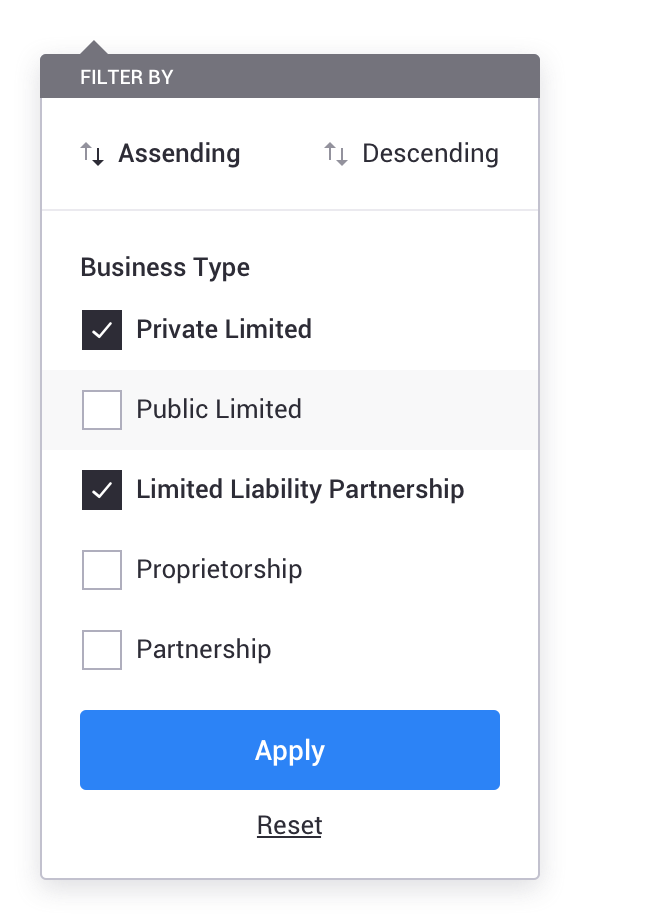
Visual Design
After completed the low-fi wireframe. we created a prototype in InvisionApp to test our solution with our user. We used SilverBack software to record our user actions with our solutions.



















Work on this project I really learn a lot. As UX designer we should always consider user’s needs and wishes that are vital in creating a successful experience and therefore provide a high level of desirability.
